O Google Core Web Vitals é mais um esforço do Google para avaliar a qualidade da experiência do usuário de um site, melhorando e desenvolvendo ferramentas que possam medir cada aspecto da experiência do usuário.
As principais ferramentas utilizadas nesse monitoramento são: Lighthouse, PageSpeed Insights e Google Search Console.
Movimentando-se para facilitar o trabalho dos webmasters no monitoramento e melhoria das experiências de seus usuários, o Google revelou em 2020, no mês de Maio, o relatório Core Web Vitals.
O relatório extrai seus dados do mecanismo Web Vitals, simplificando o panorama da experiência na web em três métricas homogêneas. O Google se refere a eles como “as três métricas mais importantes para todas as experiências na web”.
A atualização tem como objetivo fazer com que fique mais fácil para os webmasters e donos de sites fazerem melhorias em seus sites, evitando relatórios longos e complexos de difícil compreensão.
Além de ajudar esse grupo, o Google deseja, com essa atualização, qualificar a classificação de sites em sua página de buscas para melhorar a experiência do usuário.
O que é o Core Web Vitals?
Core Web Vitals é um conjunto de métricas que foram projetadas para nortearem melhorias consistentes e mensuráveis na experiência do usuário. São utilizadas também nos critérios de avaliação e classificação de sites para a página de buscas.
São três métricas, que representam três fases distintas da navegação do usuário que se relacionam a:
- Velocidade: experiência no carregamento do site;
- Responsividade: interatividade e capacidade de resposta do site;
- Estabilidade: estabilidade visual do conteúdo da página de um site
Resumindo, Core Web Vitals são um subconjunto de fatores que farão parte da pontuação de “experiência da página” do Google (basicamente, a maneira do Google de dimensionar a UX geral da sua página).
Essas métricas podem ser analisadas através do Google Search Console e você pode ver quantos URLs são classificados como “ruim”, “precisa de melhorias” ou como “bom”. Isso facilita e simplifica a análise de donos de sites e webmasters menos experientes.
Assim, os relatórios ficam mais claros e as melhorias podem ser feitas com mais precisão, trazendo melhores resultados para o usuário, donos de sites e até para o próprio Google.
Quais métricas são medidas no Core Web Vitals?
De acordo com o relatório divulgado pelo Google, três métricas são usadas como Core Web Vitals. Ele afirmou, porém, que elas devem evoluir com o passar do tempo, como é característico do Google.
Por isso, é bom estar sempre se atualizando e conhecendo as métricas consideradas e mais recentes do Google. Atualmente são três as medidas do Core Web Vitals:
O que é LCP: Largest Contentful Paint

O LCP é a primeira métrica que o Core Vitals analisa em qualquer site online. Ele mede o desempenho de carregamento, ou seja, a velocidade, o tempo médio que o site leva para carregar o elemento de maior tamanho no conteúdo da página em sua janela de visualização.
Valor ideal do LCP: menor que 2,5 segundos.
O tamanho do elemento só é considerado a partir do que aparece na janela de visualização do usuário. Assim, qualquer conteúdo que esteja fora dessa janela ou cortado, não entra nessa conta.
Além disso, apenas categorias de elementos específicos são consideradas como parte do LCP:
- Elementos de vídeo
- Elementos de nível de bloco contendo nós de texto ou quaisquer outros elementos de nível embutido
- Elementos com imagens de fundo que são carregados por meio da função URL em vez do gradiente CSS
- Elementos de imagem dentro de um elemento SVG
- Elementos de imagem
Enquanto a página está trabalhando no carregamento, o maior elemento pode se modificar. Por isso, nessa métrica, o Google considera o maior e mais novo elemento até que ela esteja perfeitamente carregada ou até que o usuário dê início a sua interação com ela.
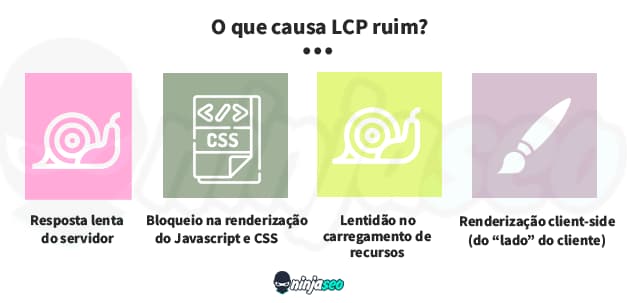
Como otimizar a métrica LCP
Algumas considerações são importantes e devem ser levadas em conta na hora de melhorar a métrica LCP, entenda:
Scripts de terceiros: alguns scripts podem retardar o carregamento da página, deixando-a mais lenta. Todos os que forem desnecessários precisam ser removidos. É importante que o número de scripts seja o mínimo possível.
Hospedagem do site: uma boa hospedagem é aquela que tem bons resultados, isso inclui o LCP. Faça uma revisão extensa em sua hospedagem e certifique-se dessa garantia.
Google PageSpeed Insights: ele vai dizer se existem dentro de sua página elementos que demoram a carregar.
O que é FID: First Input Delay

O First Imput Delay (FID) mede o tempo de resposta do site desde o primeiro click e primeira ação do usuário até o momento em que o site responde a essa interação. São milissegundos entre a primeira atividade e a resposta.
Valor ideal do FID: menor que 100 ms.
O First Imput Delay é projetado para focar exclusivamente nos eventos comandados pelo usuário, como toques, cliques e botões pressionados, em vez de interfaces na página, como zoom e rolagem.
O que vai determinar o tempo entre o instante em que o conteúdo é colocado na página e quando ele fica disponível para a interação do usuário é o tamanho e a complexidade do JavaScript que será baixado, analisado e executado.
Então, quanto mais reduzido for o tempo de inicialização, melhor será a experiência do usuário. Por outro lado, quanto maior for o atraso dessa resposta, pior será a experiência do seu usuário.
Como otimizar a métrica FID
Algumas considerações importantes que devem ser levadas em conta são:
JavaScript e interação: Enquanto o navegador está fazendo o carregamento do JavaScript, se torna quase impossível ao usuário a interação com sua página. Recomenda-se, portanto, que o JS seja minimizado ou mesmo adiado.
Cache para ajudar no carregamento: use um cache de navegador para que sua página carregue mais rapidamente.
O que é CLS: Cumulative Layout Shift

O Cumulative Layout Shift está ligado às atualizações visuais que ocorrem na página durante o tempo que ela carrega. Se você já esteve prestes a clicar em uma imagem ou vídeo de uma página e ele sumiu de repente, você sabe o que é isso.
Valor ideal do CLS: menor que 0.1
Quando durante o carregamento da página, um banner aparece e empurra seu conteúdo mais para baixo, isso impacta na experiência do seu usuário e na qualidade da interação com sua página.
O que há de problemático nisso tudo é que o usuário pode ter a intenção de clicar em algo no seu conteúdo e acabar clicando em um link errado por conta dessa mudança no layout.
O navegador mede o CLS avaliando dois quadros separados para seus tamanhos de viewport em relação ao movimento de elementos instáveis nas viewports. O resultado é um produto da função de distância e da função de impacto.
Basicamente, o Google será capaz de dizer quando os elementos de uma página vão longe demais e classificá-los em uma posição inferior em suas páginas de resultados de pesquisa.
O Google orienta que o CSL seja zero, quanto mais próximo disso, melhor será para a página e para o usuário. Esse é um importante fator de rankeamento, que pode ajudar ou atrapalhar a classificação de seu site.
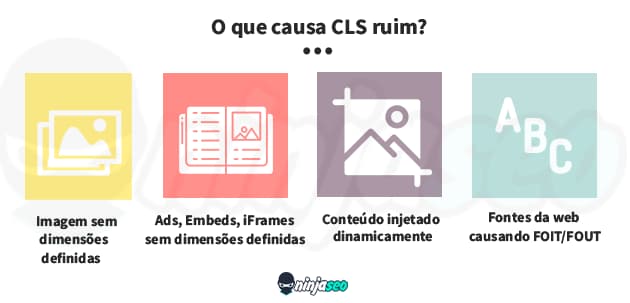
Como otimizar a métrica CLS
Dimensões e tamanhos: para toda mídia devem ser usadas as dimensões de atributo de tamanho. Assim, vai ficar claro para o navegador usado pelo usuário quanto de espaço o elemento ocupa naquela página. E o tamanho permanece durante todo o carregamento da página.
Anúncios organizados: tenha conhecimento certo de onde os anúncios aparecem na sua página. Tenha certeza de que eles não vão empurrar o conteúdo para baixo, prejudicando o clique e atrapalhando o usuário.
Elementos adicionados abaixo da dobra: assim, eles não deslocam aquilo que o usuário acredita que ficará onde está.
Google Core Web Vitals: Por que ele é importante?
A ideia do Google é fazer com que a experiência da página seja um fator decisivo de classificação do site. E isso será mensurado com uma mistura de fatores que o Google considera importantes para a experiência do usuário, incluindo:
- HTTPS
- Otimização para aparelhos móveis (celular)
- Falta de pop-ups intersticiais
- Página livre de malwares
E o Core Web Vitals será uma de extrema importância nessa pontuação.
A julgar pelo próprio nome, a maior parte da classificação e monitoramento da experiência da página serão os seus elementos vitais. São eles que vão medir a pontuação e determinar quão boa é a página.
Porém, obter uma pontuação boa ou ótima não é suficiente para levar você ao topo do Google. A classificação e o rankeamento levam em consideração um conjunto de quase 200 fatores.
Então, o Core Web Vitals se soma aos demais fatores, mas constitui um conjunto de métricas extremamente importantes que podem determinar pontuações de grande importância para o rankeamento de seu site.
O Google deve usar os dados do Core Vitals como critério de desempate. Sempre que houver conteúdos igualmente bons e relevantes, será a experiência do usuário, mensurada a partir das métricas do Core Vital, o diferencial para classificação.
Quais ferramentas você pode usar para otimizar o Core Web Vitals?
As métricas que compõem o Core Web Vitals podem ser medidas através de ferramentas, como:
PageSpeed Insights
O PageSpeed Insights do Google é uma das ferramentas mais usadas para medir a velocidade da página. Além de permitir que o dono do site visualize a pontuação de sua página, ele também inclui métricas do Core Web Vitals que são úteis para o usuário, pois oferecem uma visão sobre a qualidade da página.
Ele é uma excelente ferramenta para medir o sucesso dos esforços de SEO. Mas não é a melhor opção se sua intenção é fazer a otimização do seu site para o Core Web Vitals, pois a ferramenta perde em alguns detalhes.
Ele não mostra, por exemplo, quais as páginas que carecem de melhorias. É necessário que se consulte o Google Search Console para obter essa informação com mais clareza e detalhes.
Google Search Console
Verificar o Core Web Vital pelo Google Search Console pode ser mais simples. Basta fazer o login e selecionar o botão “Core Web Vitals” na barra lateral do console e um relatório aparecerá.
Para verificar o relatório, clique em “Tipo” e o Google Search Console exibirá as páginas que apresentam desempenho “Insuficiente”, “Precisando de Melhorias” ou “Bom”.
Depois de identificar as páginas que precisam de otimização para Core Web Vitals do Google, você pode continuar usando o PageSpeed Insights para ver as sugestões que ele dá sobre como otimizar essas páginas específicas.
Relatório de experiência do usuário do Chrome
O relatório de experiência do usuário do Chrome traz resultados do mundo fora dos sites, de como os sites são percebidos pelos usuários. Ou seja, o que orienta as métricas são, principalmente, os dados reais.
O relatório faz uma comparação da experiência dos usuários reais de um site com testes locais ou virtuais em ambientes simulados e controlados. Assim, você poderá ver claramente o conjunto de variáveis que se formam e levam a uma boa experiência do usuário.
Chrome Dev Tools
Chrome Dev Tools é um conjunto de ferramentas para desenvolver sites que estão incorporadas ao Google Chrome. Com elas, você pode editar rapidamente páginas da web em tempo real e corrigir erros para criar sites de qualidade com mais agilidade.
Além disso, o Chrome Dev Tools permite que o proprietário do site ou o webmaster encontre e resolva problemas relacionados à instabilidade visual em uma página da web, o que pode causar o Cumulative Layout Shift (CLS).
Extensão Web Vitals
As métricas do Core Web Vitals também estão disponíveis para webmasters e proprietários de sites em uma nova extensão. Lá são fornecidos feedbacks em tempo real com base nas três métricas (LCP ,CSA e FID) .
Esta extensão é consistente com os testes e relatórios do Chrome usando as métricas do Google e outras ferramentas.
Isso não só ajudará o webmaster a diagnosticar suas páginas da web em trânsito, mas também ajudará a medir o desempenho das páginas de um concorrente que você deseja igualar ou superar.
Você pode economizar tempo, se adaptar às situações de mercado com mais rapidez e se tornar mais eficiente com seus comandos usando o Web Vitals Extension.
Como analisar pontuações vitais do Core vitals em computadores e dispositivos móveis
Você tem a possibilidade de acessar análises independentes no Web Vitals entre computadores e dispositivos móveis. Algumas das ferramentas comentadas acima, você permite executar um teste ou consulta em uma categoria específica de dispositivo e é possível alternar entre eles quando são disponibilizados em uma mesma ferramenta.
O PageSpeed Insights é configurado para estatísticas de dispositivos móveis e será necessário alternar para a guia da área de trabalho para perceber a diferença entre as duas categorias de dispositivos em suas páginas.
O Google Search Console agora apresenta métricas Core Web Vitals quando os dados de experiência do usuário do Chrome estão disponíveis.
Ao acessar o Core Web Vitals, as duas categorias de dispositivos são exibidas no painel do Google Search Console. A partir daqui, você pode ver os grupos de páginas que estão tendo problemas.
Qual pontuação é ótima no Core Web Vitals?
Além da classificação de três etapas (‘Insatisfatório’, ‘Precisa de Melhoria’ e ‘Bom’), o Google define cada classificação com um limite acordado para ajudar na progressão dos webmasters. Os seguintes limites determinam cada vital:
Largest Contentful Paint (LCP): para uma boa experiência do usuário, o LCP deve ocorrer 2,5 segundos após o carregamento da página.
First Input Delay (FID): as páginas devem marcar menos de 100 milissegundos de FID para uma boa experiência do usuário em uma página.
Cumulative Layout Shift (CLS): para uma boa experiência do usuário, as páginas devem manter menos de 0,1 CLS.
O Core Web Vitals afetará minhas classificações de pesquisa do Google?
Como já foi mencionado, o Google terá o Core Web Vitals como critério de desempate quando todas as outras métricas forem boas em mais de um conteúdo.
Portanto, obter uma boa pontuação será fundamental para uma melhor classificação. Caso suas métricas estejam abaixo das de outros sites, você, certamente, terá sua classificação prejudicada.
Dicas para melhorar sua pontuação do Core Web Vitals
A maioria das correções comuns para a velocidade geral da página também será acompanhada pelo elemento de melhorar os vitais essenciais da sua página. De acordo com o Google, você pode melhorar seus principais valores vitais da web ao:
- Reduzindo o tamanho da página para menos de 500 Kb
- Limitando os recursos da página a 50 para melhorias no desempenho móvel
- Uso de AMP para melhorar a velocidade de carregamento da página
Você também pode usar a ferramenta de teste PageSpeed Insights para monitorar as alterações feitas. É excelente porque permite que você valide as alterações do Core Web Vitals em sua página de relatório.
Os usuários do PageSpeed Insights de longa data podem já estar familiarizados com métricas semelhantes, a maioria das quais certamente permanecerá por aí. Core Web Vitals é o culminar dessas métricas e pretende sair da complexidade da experiência do desenvolvedor com elas. Core Web Vitals são simples de eliminar o ruído e trazem clareza entre menos e maiores métricas a seguir.
Como solucionar problemas de relatórios Core Web Vitals?
Devido à natureza de alguns dos tempos do relatório e como os dados foram coletados, você precisará verificar os dados do laboratório correlacionando-os aos dados de campo e às discrepâncias de depuração. Por exemplo, carregamentos de página subsequentes podem variar as pontuações dos resultados ao monitorar Web Vitals usando a extensão. Pode haver algumas razões por trás disso.
O navegador tem a capacidade de reunir valores interativos por meio da extensão à medida que você avança por uma página de maneira semelhante aos dados de campo do mundo real. Ao utilizar seu próprio cache, seu navegador também é capaz de coletar recursos mais rapidamente na atualização.
Para obter os dados mais precisos e resultados locais ao otimizar para Core Web Vitals usando o Chrome Dev Tools e Web Vitals Extension, lembre-se de limpar seu cache ou ignorá-lo pressionando shift-refresh no navegador da web em seu fluxo de trabalho.
Outra dica brilhante é carregar a página “sobre em branco” antes de iniciar uma sessão de monitoramento e gravação de desempenho nas Ferramentas de Desenvolvimento para um início limpo na elaboração de um relatório
Os dados de campo e de laboratório são geralmente muito semelhantes e por um bom motivo. Sempre que você fizer alterações significativas em qualquer um dos dois, os resultados do seu laboratório estarão à frente dos dados de campo ou vice-versa.
Portanto, se você notar que seus testes estão falhando no campo e já melhorou as pontuações do laboratório para passar, você precisa ser paciente o suficiente para que os dados de campo alcancem os dados do laboratório ou enviar os dados de campo independentemente via Analytics para verificar isso.
Embora possa parecer bastante óbvio que CLS é a pontuação de dados de campo mais complicada para corresponder localmente, não é necessariamente o caso.
Você pode usar a extensão do Chrome para definir a opção de colar uma sobreposição de Core Web Vitals e, em seguida, observar as alterações nas pontuações conforme navega e interage com a página.
O mesmo funciona para o FID. Sua pontuação se torna a interação da primeira página (rolar, clicar, zoom ou entrada do teclado) após as tarefas de bloqueio de thread terem sido adicionadas ao momento.
As informações altamente detalhadas disponíveis no Chrome Dev Tools permitem que você solucione problemas do CLS em um nível de miniatura com reprodução e gravação de desempenho. Clique na seção “Experiência” que produz mudanças CLS na gravação.
Você também pode destacar mudanças na tela usando uma configuração que pisca os elementos em azul quando eles mudam e os registrar nos resultados.
Links e artigos recomendados e importantes do Google Web Core Vitals
Links gerais:
- web.dev/learn
- web.dev/fast
- web.dev/installable
- web.dev/reliable
- web.dev/measure
- web.dev/vitals
- web.dev/optimize-lcp
- web.dev/optimize-fid
- web.dev/optimize-cls
- web.dev/performance-scoring
- webpagetest.org
- Benchmark
- eBook Reader: otimizando os core web vitals
LCP – Largest Contentful Paint:
- Aplique o carregamento instantâneo com o padrão PRPL
- Otimizando o caminho de renderização crítico
- Otimize seu CSS
- Otimize suas imagens
- Otimize suas fontes da web
- Otimize seu JavaScript
FID – First Input Delay:
- Reduza o impacto de códigos de terceiros
- Reduza o tempo de execução de JavaScript
- Minimize o trabalho da thread principal
- Mantenha a quantidade de solicitações baixo e os tamanhos de transferência pequenos
CLS – Cumulative Layout Shift: